Let’s create a simple maze game using Scratch.
1. Create a backdrop of Maze using Scratch using “New Backdrop”, where you can draw with paint tools.

2. Shrink Scratch cat sprite and put it on the left upper corner of the Maze. ![]() 3. Add following scripts for this cat sprite to move around the Maze.
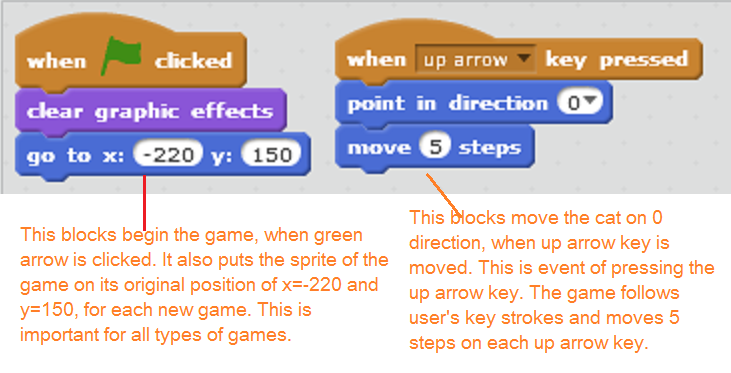
3. Add following scripts for this cat sprite to move around the Maze.
Now, you can add 3 more scripts each for right arrow key, down arrow key and left arrow key. It will be the same as shown here for the up arrow key, but you’ll have to figure out the direction angle for the cat to move on each key stroke. Go ahead and try it, you’ll do it and get amazed how easy it is!!
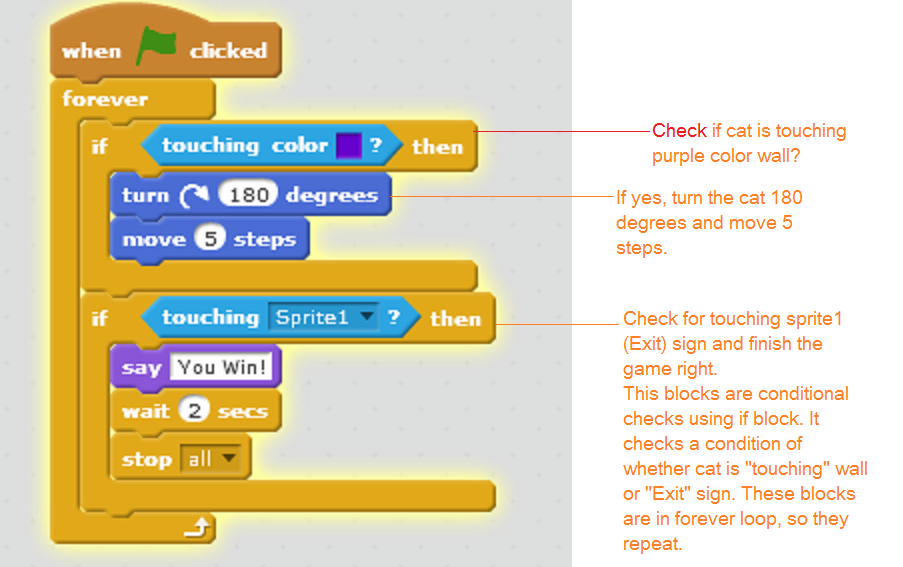
3. Next script shows what to do when the player hits those Maze walls:
4. You’ll also need to create/draw another sprite, “Exit” and put it to the bottom-right corner of the Maze backdrop.
In this project, we are learning about,
A. Events : When some key pressed…. do something….
B. Control : if…. then… : If condition is true, runs the block inside.
forever :::: runs the blocks inside over and over
C. Sensing : touching color —? :::::: Reports true if sprite is touching specified color
touching …. :::::::::: Reports true if sprite is touching specified sprite, edge, or mouse-pointer





This helped me a lot! Thanks!
IT IS VERY GOOD